在当今的数字世界中,在线广告是我们都喜欢的免费网络的重要组成部分。然而,广告实施不当可能会导致浏览体验变慢,让用户感到沮丧并降低参与度。了解如何在不影响页面速度的情况下有效加载广告,确保无缝的用户体验,并最大限度地提高网站所有者的收入机会。
网站严重依赖在线广告作为主要收入来源。然而,网站上广告的存在有时会以牺牲用户体验和整体页面性能为代价。因此,在网站所有者和广告商的盈利和性能以及用户体验之间取得平衡至关重要。
考虑一个在其内容中广泛放置广告的网站,旨在产生高收入。然而,大量的广告让用户感到沮丧,导致用户体验不佳和跳出率较高。尽管广告有可能带来可观的收入,但放弃却严重阻碍了网站的成功。
另一方面,考虑一个没有广告的网站。这种无广告的环境因其快速的加载时间和无缝的浏览体验而吸引了大量用户。然而,如果没有适当的货币化策略,该网站就很难产生收入,这可能会阻碍其长期可持续性和增长。
这两种情况都说明了平衡盈利、用户和性能的重要性。
利用核心网络生命力
在加载广告而不会对页面速度产生负面影响时,通过核心网络生命至关重要。核心网络生命,包括最大内容绘制 (LCP)、累积布局偏移 (CLS)和首次输入延迟 (FID)等指标(以及即将取代 FID的即将到来的交互到下一次绘制 (INP) 核心网络生命指标)是衡量网站用户体验质量的用户体验指标。
最大内容涂料 (LCP)
专注于优化 LCP 至关重要,因为该指标衡量最大的内容元素在视口中变得可见所需的时间。通过最大限度地减少广告内容的加载时间并优先考虑异步加载技术,网站所有者可以减少 LCP 并减少页面上最突出的内容元素的渲染时间。
其次,改进 INP(进而优化 FID)对于交互性至关重要。FID 测量浏览器响应首次用户交互(例如单击或点击)所需的时间。INP 指标预计将于 2024 年 3 月取代 FID,它通过测量页面在整个页面生命周期中处理所有点击、键盘和点击交互的整体能力来更进一步。
延迟用户交互的广告会对 INP 和 FID 产生负面影响。这可能会造成用户感觉迟缓甚至在极端情况下完全崩溃的体验,从而让用户感到沮丧。对广告实施延迟加载并推迟非关键 JavaScript 执行有助于减少页面 INP 和 FID,从而提高整体页面响应能力。
累积布局偏移 (CLS)
最后,CLS 通过测量页面加载期间发生的意外布局变化的数量来测量页面的视觉稳定性。动态加载或调整大小的广告可能会导致布局不稳定,从而导致糟糕的用户体验,用户要么忘记自己在页面上的位置,要么甚至由于意外的布局变化而无意中点击了错误的元素。为了缓解这种情况,网站所有者应优化 CLS,以确保广告保留空间以防止布局变化,并且应优化广告尺寸以避免突然的内容回流。
将您的网页构建为不同的内容块
使用文本、图像和广告内容的内容块构建网页,同时使用CSScontent-visibility:属性,可以显着缩短现代浏览器中的整体渲染时间。
通过策略性地应用content-visibility:这些内容块中的属性,您可以优化文本、图像和广告内容的渲染过程。这可确保仅完全渲染视口中当前的内容,从而实现更快的初始页面加载和更流畅的用户交互。在处理冗长或包含许多广告的页面时,这种性能增强尤其有价值。
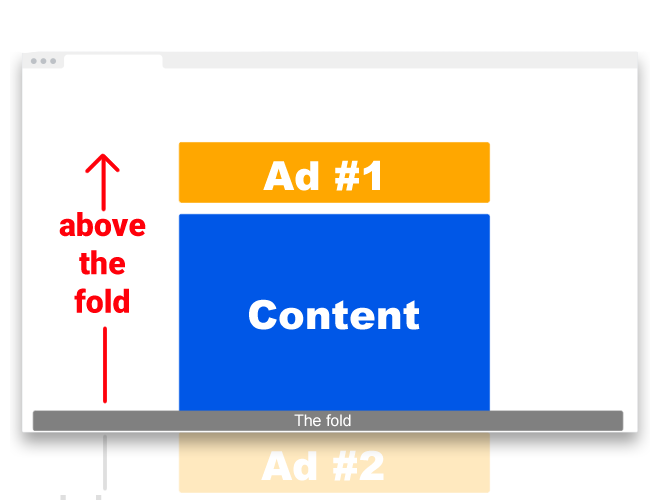
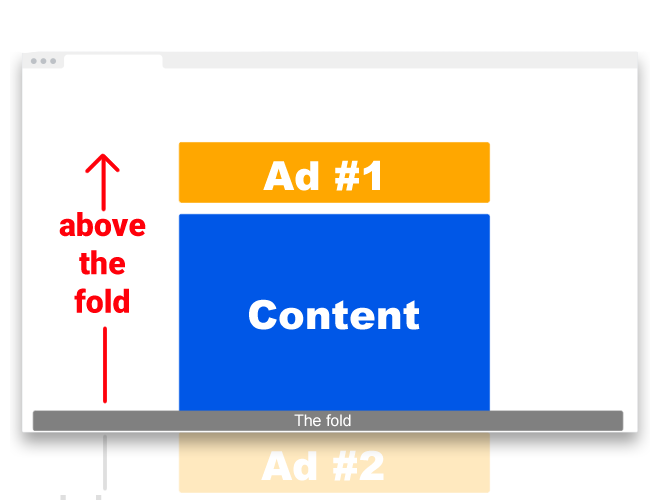
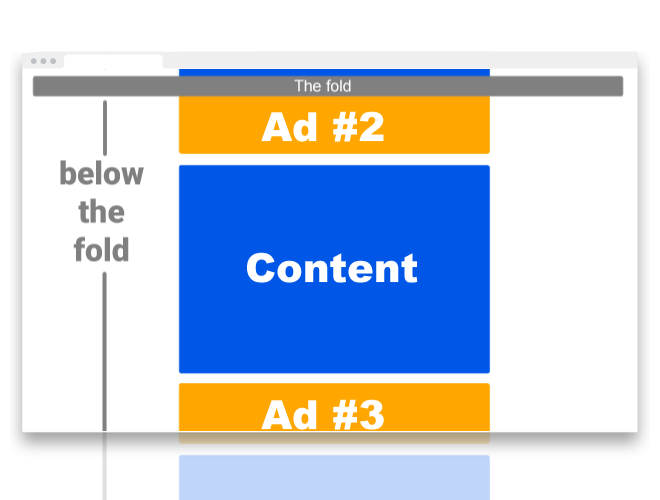
优先考虑重要的广告位并非所有广告位都是一样的。例如,就可见度和货币化而言,首屏广告位通常比首屏广告位更有价值。这是因为首屏广告更有可能被用户看到,因为它们无需在第一个视口中滚动即可可见。当用户向下滚动页面足够远以看到首屏广告时,首屏广告就会变得可见。
首屏广告

首屏广告位是指无需滚动即可看到的网页部分,在数字广告中具有重要价值。这些主要位置被认为是有价值的,原因如下:
- 加载网页后,用户可以立即看到首屏上的广告。用户更有可能注意到并参与这些广告,从而提高点击率。
- 广告商通常将网页的顶部视为最有价值的不动产。这是用户访问网站时获得的第一印象,使其成为展示高影响力和优质广告的关键区域。
- 首屏广告的可见率最高,因为它们位于用户的直接视线内。这可以确保大多数访问该页面的用户无需向下滚动即可看到这些广告。
然而,在初始视图中利用首屏广告位时,在盈利和用户体验之间取得平衡非常重要。以下是一些关键考虑因素。
- 第一屏广告位应尽可能快地加载到用户的初始视口中。广告加载缓慢会对用户体验产生负面影响并增加跳出率。优化广告加载时间对于保持流畅的用户和浏览体验至关重要。
- 虽然首屏广告展示位置很有价值,但重要的是不要在这个主要空间放置过多的广告。过多的广告使页面变得混乱,破坏内容的可读性,并降低用户体验。努力在盈利和保持简洁、用户友好的布局之间取得平衡。
- 确保首屏广告位与不同的屏幕尺寸和设备兼容。无论用户的屏幕尺寸如何,响应式设计实践都可以帮助保持一致且具有视觉吸引力的布局。
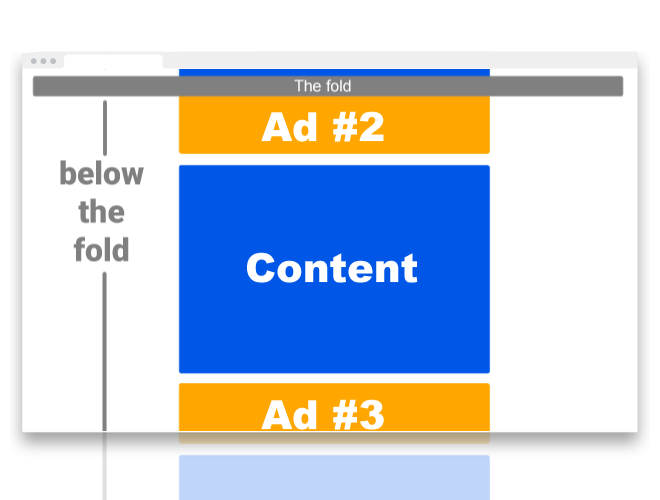
首屏广告

首屏广告位(即放置在只有向下滚动后才可见的网页部分中的广告)在数字广告领域也具有相当大的价值。这些展示位置提供了独特的优势,可以补充首屏展示位置。
位于首屏下方的广告受益于向下滚动以探索更多内容的用户。这些展示位置吸引了积极寻求更多信息的活跃用户的注意力,这对于希望传达更复杂的信息或讲故事的品牌来说很有价值。
- 最初不可见的广告位可以与其旁边的内容对齐,从而提供上下文相关性的机会。当用户发现与他们正在探索的内容相关的广告时,这种一致性可以带来更高的用户参与度。
- 经过深思熟虑的设计后,非首屏广告可以与周围的内容无缝集成,从而减少对用户的干扰。这种集成(也称为原生广告)可以带来更加和谐的用户体验。
- 滚动所需的广告展示位置提供了更具创意的设计和格式灵活性,具有充足的空间和自由的实验空间。视频广告、互动元素和较大的图像可以延迟加载,以吸引用户的注意力,而不会破坏他们的体验。
但是,对于非首屏广告展示位置应考虑以下因素:
- 虽然首屏广告展示位置可能很有效,但必须确保鼓励用户向下滚动。实施视觉提示或内容预告片可以吸引用户进一步探索,从而增加广告可见度的可能性。
- 首屏广告的展示位置不应影响内容质量或可读性。保持广告和内容之间的平衡,以避免过多的用户并确保积极的用户体验。
- 与首屏广告展示位置不同,首屏广告可能不需要立即加载。延迟这些广告的加载,直到它们接近进入用户的视口可以帮助提高整体页面加载速度并减少初始页面渲染时间。
如果策略性地使用,非首屏广告可以补充首屏广告,并为创意广告格式和上下文相关性提供平台。然而,优化可见性、平衡内容和管理广告加载时间是确保积极的用户体验的关键考虑因素。
当前的 Google 发布商代码 (GPT) 最佳做法:
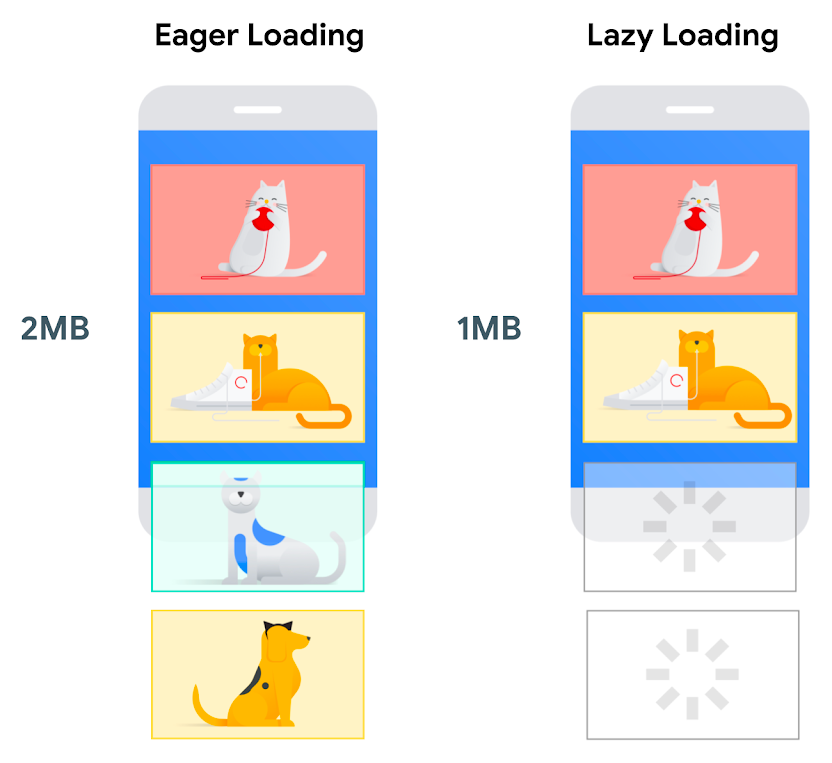
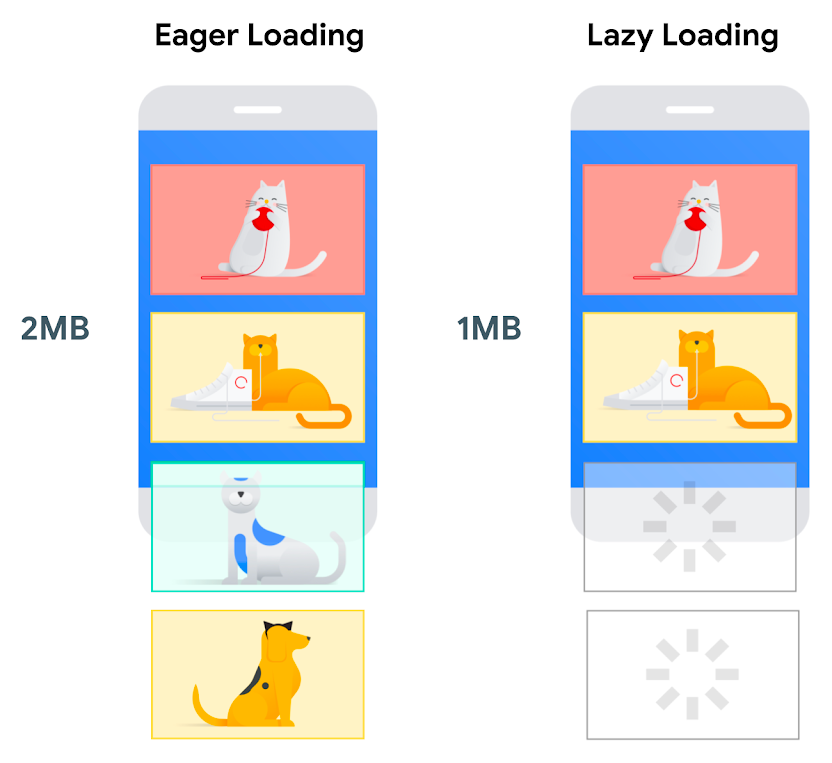
在适当的情况下延迟加载广告

延迟加载


 网站资讯
网站资讯 解决方案
解决方案 更多服务
更多服务